typescript 中 no overload matches this call 错误
当我们调用一个函数并向它传递一个与其指定的任何重载都不匹配的参数时,就会出现错误 “no overload matches this call”。 要解决该错误,需要确保使用正确类型的正确数量的参数调用函数,或者使用类型断言。
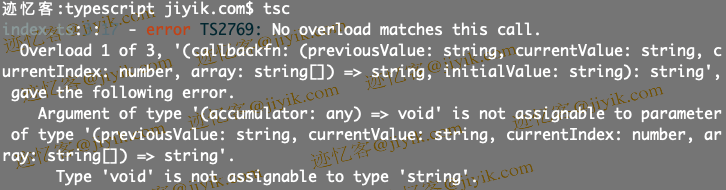
下面是一个产生上述错误的示例
// ⛔️ error: no overload matches this call.
// overload 1 of 3, ...
const result1 = ['a', 'b', 'c'].reduce((accumulator: any) => {}, []);
// ------------------------------------
function example(str: 'hello'): string;
function example(str: 'world'): string;
function example(str: 'hello' | 'world'): string {
return str;
}
function callexample(str: 'hello' | 'world') {
// ⛔️ error: no overload matches this call.
// overload 1 of 2,gave the following error.
// argument of type '"hello" | "world"' is
// not assignable to parameter of type '"hello"'.
return example(str);
}

在第一个示例中,我们在回调中仅采用 1 个参数,但它至少需要 2 个参数。
要解决该错误,请在函数定义中指定正确数量的参数。
const result1 = [
'a', 'b', 'c'
].reduce((accumulator: any, current) => {}, []);
// 👆️ define second parameter
确保将正确数量的参数传递给正在调用的函数。
在第二个例子中,typescript 对我们调用函数的值的类型感到困惑。
function example(str: 'hello'): string;
function example(str: 'world'): string;
function example(str: 'hello' | 'world'): string {
return str;
}
function callexample(str: 'hello' | 'world') {
// ⛔️ error: no overload matches this call.
// overload 1 of 2,gave the following error.
// argument of type '"hello" | "world"' is
// not assignable to parameter of type '"hello"'.
return example(str);
}
这是一个有效的函数调用,但是编译器有限制,所以我们在调用示例函数时必须使用类型断言。
function example(str: 'hello'): string;
function example(str: 'world'): string;
function example(str: 'hello' | 'world'): string {
return str;
}
function callexample(str: 'hello' | 'world') {
return example(str as any); // 👈️ use type assertion
}
as any 语法称为类型断言,可以有效地关闭特定参数的类型检查。
如果即使在使用
as any语法后仍出现错误,很可能是您的函数采用的参数数量与您指定的数量不同。 尝试使用我们的 ide 来查看该函数需要多少个参数。
如果上述建议没有帮助,解决错误的最佳方法是了解其原因。
当从第三方库或您自己定义的库调用具有重载的函数时,您可能会收到错误,但以下内容适用于任何一种方式。
以下是具有 2 个重载的函数示例:
function createdate(timestamp: number): date; // 👈️ overload
function createdate(year: number, month: number, day: number): date; // 👈️ overload
function createdate( // 👈️ implementation
yearortimestamp: number,
month?: number,
day?: number,
): date {
if (month !== undefined && day !== undefined) {
return new date(yearortimestamp, month, day);
}
return new date(yearortimestamp);
}
const date1 = createdate(1647778643657);
console.log(date1); // 👉️ sun mar 20 2022
const date2 = createdate(2023, 9, 24);
console.log(date2); // 👉️ tue oct 24 2023
前两行称为重载签名,第三行是函数实现。
date()构造函数可以传递不同的参数来创建date对象。
在第一个签名中,函数采用时间戳(数字)参数并返回 date 对象。
在第二个签名中,该函数采用 3 个以逗号分隔的 number 类型参数,并返回一个 date 对象。
重要提示:请注意,函数的实现签名不能直接调用。 我们必须调用其中一个 overload 签名。
function createdate(timestamp: number): date;
function createdate(year: number, month: number, day: number): date;
function createdate(
yearortimestamp: number,
month?: number,
day?: number,
): date {
if (month !== undefined && day !== undefined) {
return new date(yearortimestamp, month, day);
}
return new date(yearortimestamp);
}
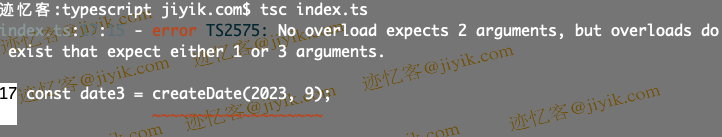
// ⛔️ error: no overload expects 2 arguments,
// but overloads do exist that expect either 1 or 3 arguments.ts(2575)
const date3 = createdate(2023, 9);

即使我们调用 createdate 函数的行满足其实现签名,但因为该函数有 2 个可选参数,我们会收到错误。
不能直接调用函数的实现签名。 我们必须调用其中一个
overload签名。
如果从第三方模块调用函数时出现错误,请打开其类型定义。 例如,在 vscode 中,我们可以通过按下 alt 键并用鼠标单击函数名称来实现。
现在查看函数的重载签名——我们只能调用函数的 overload 签名之一,而不能调用其实现签名。
function example(str: string): void; // 👈️ overload
function example(num: number, num2: number): void; // 👈️ overload
function example(strornum: string | number, num2?: number) {} // 👈️ implementation
// ✅ ok
example('hello');
// ✅ ok
example(1, 2);
// ⛔️ error: the call would have succeeded against
// this implementation, but implementation
// signatures of overloads are not externally visible.
example(1);
可以使用满足第一个重载签名的字符串类型的单个参数调用示例函数。
该函数也可以使用 2 个类型为 number 的参数调用,这满足第二个重载签名。
但是该函数不能用单个数字类型的参数调用,即使它的第二个参数被标记为可选。
不能直接调用函数的实现签名,我们必须调用其中一个 overload 签名。
总结
当我们调用一个函数并向它传递一个与其指定的任何重载都不匹配的参数时,就会出现错误“no overload matches this call”。 要解决该错误,请确保使用正确类型的正确数量的参数调用函数,或者使用类型断言。
转载请发邮件至 1244347461@qq.com 进行申请,经作者同意之后,转载请以链接形式注明出处
本文地址:
相关文章
在 angularjs 中设置 select from typescript 的默认选项值
发布时间:2023/04/14 浏览次数:132 分类:angular
-
本教程提供了在 angularjs 中从 typescript 中设置 html 标记选择的默认选项的解释性ag捕鱼王app官网的解决方案。
在 angular 中使用 typescript 的 getelementbyid 替换
发布时间:2023/04/14 浏览次数:259 分类:angular
-
本教程指南提供了有关使用 typescript 在 angular 中替换 document.getelementbyid 的简要说明。这也提供了在 angular 中 getelementbyid 的最佳方法。
在 typescript 中使用 try..catch..finally 处理异常
发布时间:2023/03/19 浏览次数:385 分类:
-
本文详细介绍了如何在 typescript 中使用 try..catch..finally 进行异常处理,并附有示例。
发布时间:2023/03/19 浏览次数:254 分类:
-
本教程指南通过特定的实现和编码示例深入了解了 typescript 中 declare 关键字的用途。
发布时间:2023/03/19 浏览次数:962 分类:
-
本篇文章演示了类的 get 和 set 属性以及如何在 typescript 中实现它。
在 typescript 中格式化日期和时间
发布时间:2023/03/19 浏览次数:269 分类:
-
本教程介绍内置对象 date() 并讨论在 typescript 中获取、设置和格式化日期和时间的各种方法。
在 typescript 中返回一个 promise
发布时间:2023/03/19 浏览次数:586 分类:
-
本教程讨论如何在 typescript 中返回正确的 promise。这将提供 typescript 中 returns promise 的完整编码示例,并完整演示每个步骤。
在 typescript 中定义函数回调的类型
发布时间:2023/03/19 浏览次数:1445 分类:
-
本教程说明了在 typescript 中为函数回调定义类型的ag捕鱼王app官网的解决方案。为了程序员的方便和方便,实施了不同的编码实践指南。
