typescript 中的{[key: string]: string} 是什么意思
{[key: string]: string} 语法是 typescript 中的索引签名,当我们事先不知道类型属性的所有名称但知道值的形状时使用。 索引签名指定字符串类型的键和值。
// 👇️ function returning index signature
// (a key-value structure with key and value strings)
function getobj(): { [key: string]: string } {
return { name: 'tom', country: 'chile' };
}
// 👇️ interface using index signature
interface person {
[index: string]: string;
}
// 👇️ const p1: person
const p1: person = { name: 'tom', country: 'chile' };
// 👇️ type using index signature
type animal = {
[index: string]: string;
};
const a1: animal = { name: 'alfred', type: 'dog' };
{[key: string]: string} 语法是 typescript 中的索引签名,当我们事先不知道类型属性的所有名称但知道值的形状时使用。
示例中的索引签名意味着当用字符串索引对象时,它将返回一个字符串。
我们可能还会在示例中看到索引签名 {[key: string]: any} 。 它代表一个键值结构,当用字符串索引时返回任何类型的值(非常广泛)。
让我们看一个示例,说明如果我们尝试添加与索引签名中指定类型不同的值,typescript 会如何警告我们。
interface person {
[index: string]: string;
}
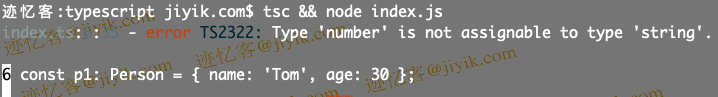
// ⛔️ error: type 'number' is not assignable to type 'string'.
const p1: person = { name: 'tom', age: 30 };

我们已经指定当具有 person 类型的对象被字符串索引时,它应该返回一个字符串。
尝试设置一个值为数字的字符串的键会给我们带来错误。
我们可能会尝试使用索引签名覆盖特定属性的类型。
interface person {
[index: string]: string;
// ⛔️ error: property 'age' of type 'number' is not
// assignable to 'string' index type 'string'.
age: number;
}
但是示例中 age 属性的类型与字符串索引的类型不匹配,所以 typescript 给了我们一个错误。
在这种情况下,我们可以将字符串索引的类型设置为联合。
interface person {
[index: string]: string | number;
age: number;
name: string;
}
// 👇️ const p1: person
const p1: person = { name: 'tom', country: 'chile', age: 30 };
具有字符串类型索引签名的值的类型是字符串和数字的联合。
age和name属性的值是联合的子类型,因此我们不会收到错误。
尝试向不在联合中的类型添加属性会导致错误。
interface person {
[index: string]: string | number;
age: number;
name: string;
// ⛔️ error: property 'colors' of type 'string[]' is not assignable
// to 'string' index type 'string | number'.ts(2411)
colors: string[];
}
如果我们需要防止分配给它们的索引,还可以将索引签名设置为readonly。
interface readonlyobj {
readonly [index: string]: string;
}
const obj: readonlyobj = {
name: 'tom',
country: 'chile',
};
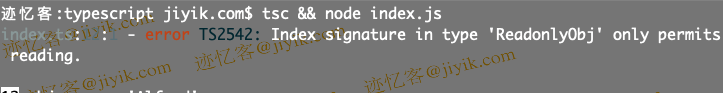
// ⛔️ index signature in type 'readonlyobj'
// only permits reading.
obj.name = 'alfred';

我们将字符串索引的类型设置为readonly,因此如果我们尝试写入具有字符串键的属性,类型检查器会给我们一个错误。
转载请发邮件至 1244347461@qq.com 进行申请,经作者同意之后,转载请以链接形式注明出处
本文地址:
相关文章
在 angularjs 中设置 select from typescript 的默认选项值
发布时间:2023/04/14 浏览次数:132 分类:angular
-
本教程提供了在 angularjs 中从 typescript 中设置 html 标记选择的默认选项的解释性ag捕鱼王app官网的解决方案。
在 angular 中使用 typescript 的 getelementbyid 替换
发布时间:2023/04/14 浏览次数:259 分类:angular
-
本教程指南提供了有关使用 typescript 在 angular 中替换 document.getelementbyid 的简要说明。这也提供了在 angular 中 getelementbyid 的最佳方法。
在 typescript 中使用 try..catch..finally 处理异常
发布时间:2023/03/19 浏览次数:385 分类:typescript
-
本文详细介绍了如何在 typescript 中使用 try..catch..finally 进行异常处理,并附有示例。
在 typescript 中使用 declare 关键字
发布时间:2023/03/19 浏览次数:254 分类:typescript
-
本教程指南通过特定的实现和编码示例深入了解了 typescript 中 declare 关键字的用途。
在 typescript 中 get 和 set
发布时间:2023/03/19 浏览次数:962 分类:typescript
-
本篇文章演示了类的 get 和 set 属性以及如何在 typescript 中实现它。
在 typescript 中格式化日期和时间
发布时间:2023/03/19 浏览次数:269 分类:typescript
-
本教程介绍内置对象 date() 并讨论在 typescript 中获取、设置和格式化日期和时间的各种方法。
在 typescript 中返回一个 promise
发布时间:2023/03/19 浏览次数:586 分类:typescript
-
本教程讨论如何在 typescript 中返回正确的 promise。这将提供 typescript 中 returns promise 的完整编码示例,并完整演示每个步骤。
在 typescript 中定义函数回调的类型
发布时间:2023/03/19 浏览次数:1445 分类:typescript
-
本教程说明了在 typescript 中为函数回调定义类型的ag捕鱼王app官网的解决方案。为了程序员的方便和方便,实施了不同的编码实践指南。
在 typescript 中把 json 对象转换为一个类
发布时间:2023/03/19 浏览次数:521 分类:typescript
-
本教程演示了如何将 json 对象转换为 typescript 中的类。

