检查 typescript 中的 undefined
本篇文章将演示程序员如何使用各种编码示例和情况检查 typescript 中的未定义。它不仅让你了解在 typescript 中检查 undefined,还有助于区分 null 和 undefined。首先,让我们看看 undefined 和 null 之间的主要区别。
typescript 中的未定义与空值
和 javascript 一样,它的扩展 typescript 有两种底层类型 null 和 undefined。它们都旨在定义不同的事物。
-
尚未初始化:
undefined。 -
当前不可用:
null。
在 typescript 中使用 === 严格检查未定义
在 javascript 及其扩展形式的 typescript 中,使用 === 验证变量将检查值的类型及其值。
let useremail:string|undefined;
if(useremail===undefined)
{
alert('user email is undefined');
}else{
alert(`user email is ${useremail}`);
}
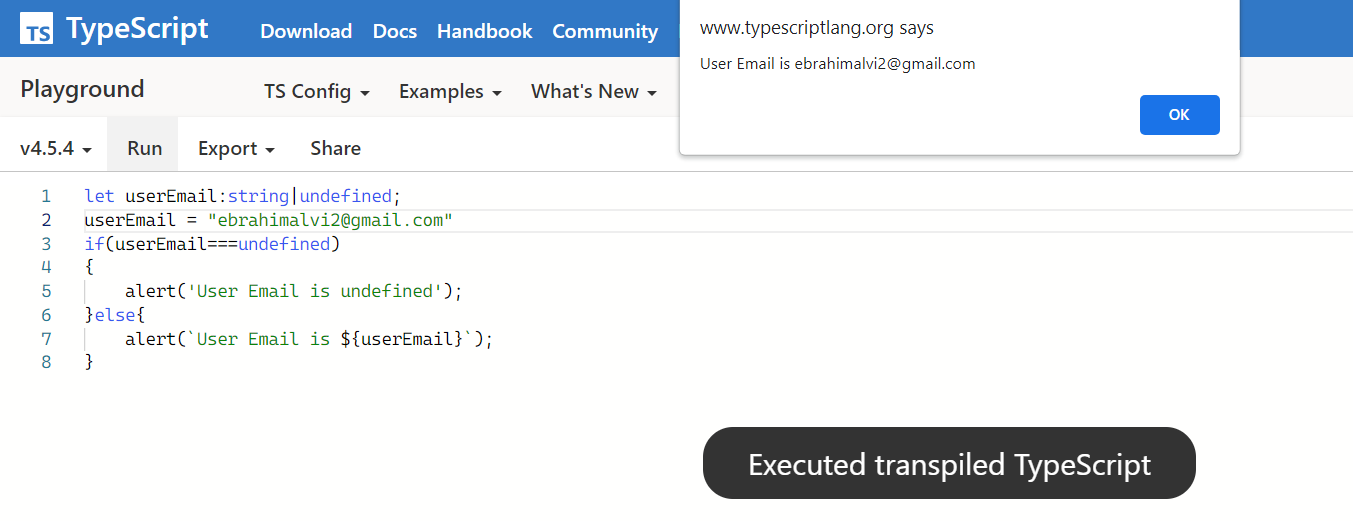
第一行将变量 useremail 的数据类型设置为字符串或未定义。设置数据类型后,它会在 if 条件下验证变量。typescript 中的 === 将允许检查变量类型及其值,并在验证后执行所需的操作。如果为 useremail 分配了字符串值,则输出将如下:

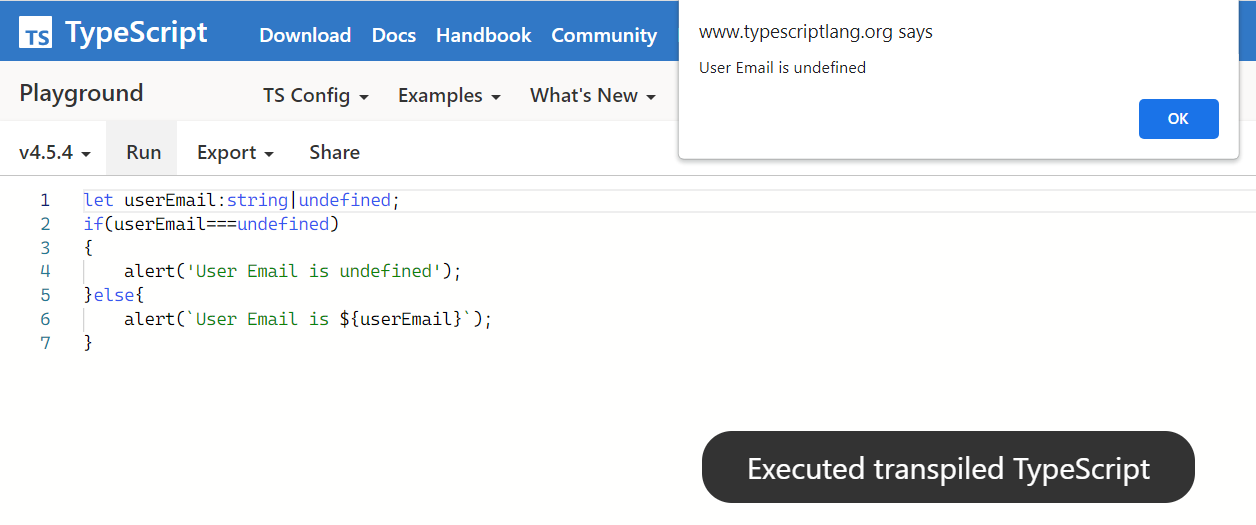
否则,如果它没有被赋值,它将是未定义的,如果选中它将首先被检测并显示输出为:

使用 == 检查 typescript 中的未定义
除了使用 === 来检查 typescript 中的未定义检查,你还可以使用 ==,它只检查值。
let useremail:string|undefined;
if(useremail==undefined)
{
alert('user email is undefined');
}else{
alert(`user email is ${useremail}`);
}
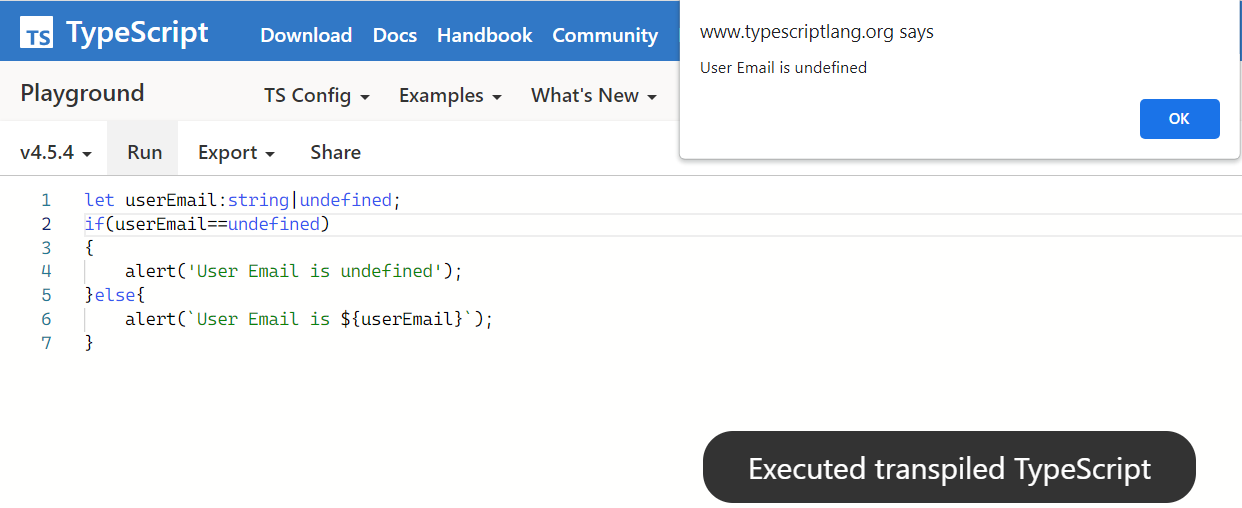
这将生成与前面示例中相同的输出。

在 typescript 中检查 null 而不是 undefined
在 typescript 中,你还可以在 if 条件中使用 null 代替 undefined 来检查 undefined;如果某些内容未定义,这也将返回 true,如果为 null,则将返回 true。它将在条件中使用 == 来完成,因为 === 检查类型和值,并且由于 null 不等于类型中的 undefined 的原因会给出错误。
let useremail:string|undefined;
if(useremail==null)
{
alert('user email is undefined');
}else{
alert(`user email is ${useremail}`);
}
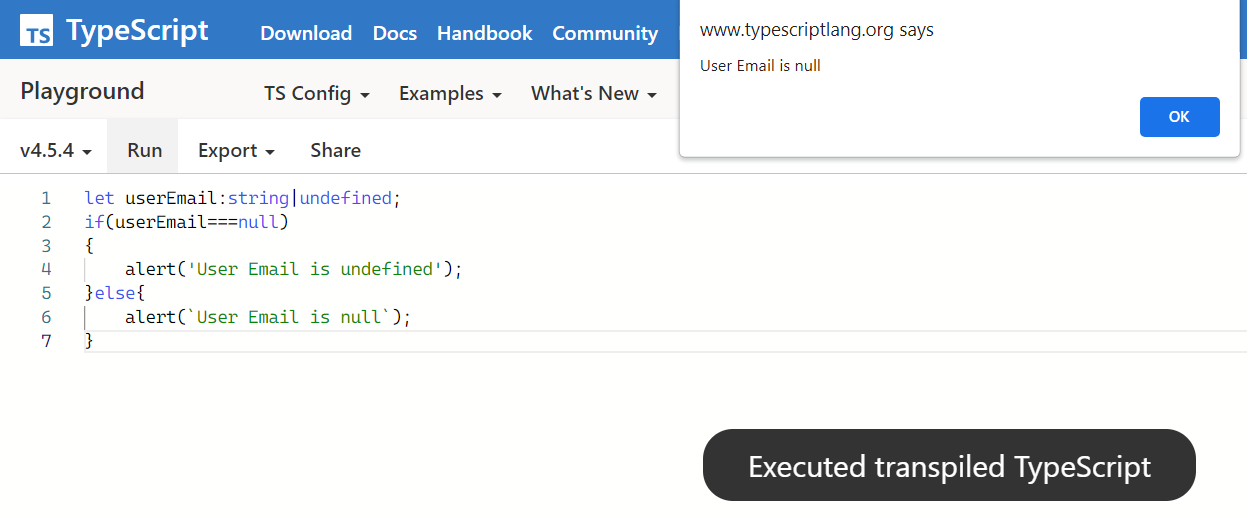
如果使用 ===,则输出将在下方。

在根级别检查 typescript 中的未定义
如果你在根级别使用 == 在 typescript 中进行未定义检查,并且变量未定义,你会收到 referenceerror 异常并且整个调用堆栈展开。因此,对于检查,如果变量未定义或不在根级别,则建议使用 typeof。
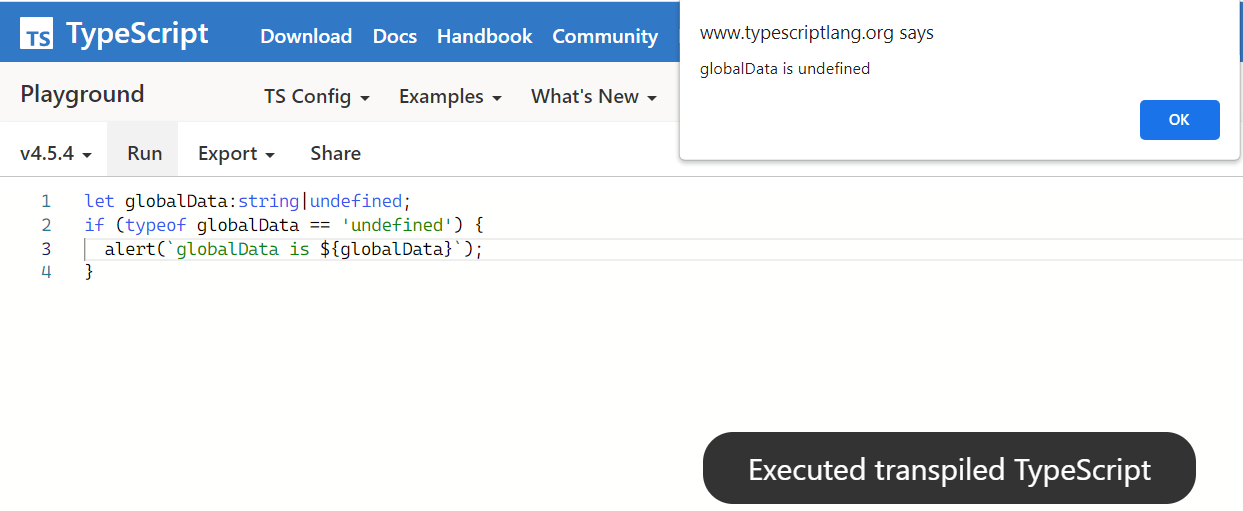
let globaldata:string|undefined;
if (typeof globaldata == 'undefined')
{
alert(`globaldata is ${globaldata}`);
}

在 typescript basarat typescript deep dive 的开源书籍中建议了此ag捕鱼王app官网的解决方案。
检查 typescript 中的 undefined 和 null 值
由于 == 只检查值而不是类型,如果我们在 if 条件中使用 null 来进行 typescript 中的未定义检查,它将对 null 执行相同的操作。因此,为了避免这种情况,我们使用 juggling 检查,它将对所需类型执行所需的操作。
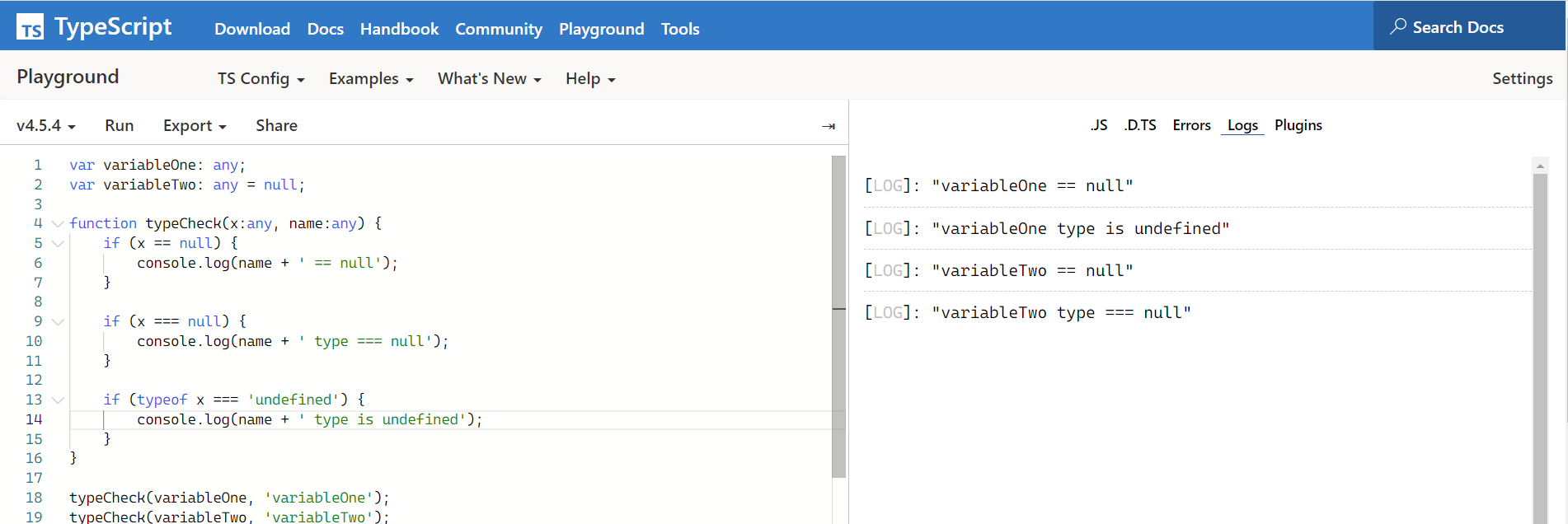
var variableone: any;
var variabletwo: any = null;
function typecheck(x:any, name:any) {
if (x == null) {
console.log(name ' == null');
}
if (x === null) {
console.log(name ' === null');
}
if (typeof x === 'undefined') {
console.log(name ' is undefined');
}
}
typecheck(variableone, 'variableone');
typecheck(variabletwo, 'variabletwo');

第一个 if 语句将针对 undefined 和 null 执行,第二个和第三个条件检查类型,匹配的类型值执行给定操作。此代码在 typescript 中执行未定义检查和空检查。
转载请发邮件至 1244347461@qq.com 进行申请,经作者同意之后,转载请以链接形式注明出处
本文地址:
相关文章
在 typescript 中使用 try..catch..finally 处理异常
发布时间:2023/03/19 浏览次数:385 分类:
-
本文详细介绍了如何在 typescript 中使用 try..catch..finally 进行异常处理,并附有示例。
发布时间:2023/03/19 浏览次数:254 分类:
-
本教程指南通过特定的实现和编码示例深入了解了 typescript 中 declare 关键字的用途。
发布时间:2023/03/19 浏览次数:962 分类:
-
本篇文章演示了类的 get 和 set 属性以及如何在 typescript 中实现它。
在 typescript 中格式化日期和时间
发布时间:2023/03/19 浏览次数:269 分类:
-
本教程介绍内置对象 date() 并讨论在 typescript 中获取、设置和格式化日期和时间的各种方法。
在 typescript 中返回一个 promise
发布时间:2023/03/19 浏览次数:586 分类:
-
本教程讨论如何在 typescript 中返回正确的 promise。这将提供 typescript 中 returns promise 的完整编码示例,并完整演示每个步骤。
在 typescript 中定义函数回调的类型
发布时间:2023/03/19 浏览次数:1445 分类:
-
本教程说明了在 typescript 中为函数回调定义类型的ag捕鱼王app官网的解决方案。为了程序员的方便和方便,实施了不同的编码实践指南。
使用 npm 将 typescript 更新到最新版本
发布时间:2023/03/19 浏览次数:446 分类:
-
本教程说明了如何使用 npm 更新到最新版本的 typescript。这将为如何使用 npm 将 typescript 更新到最新版本提供完整的实际示例。
