解决 typescript 中 object literal may only specify known properties 错误
当对象字面量中的属性在对象类型中不存在时,会发生“object literal may only specify known properties”错误。 要解决该错误,请确保键入对象的所有属性并修复属性名称中的拼写错误(如果有)。
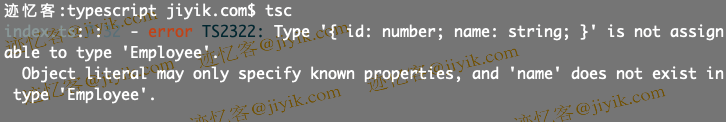
下面是产生上述错误的一个示例。
type employee = {
id: number;
};
// ⛔️ object literal may only specify known
// properties, and 'name' does not exist in type 'employee'.
const emp: employee = { id: 1, name: 'alice' };

employee 类型只有一个 id 属性,所以当我们尝试将 name 属性分配给 employee 类型的对象时,会抛出错误。
要解决这个问题,需要确保键入对象文字将具有的所有属性(如果我们提前知道属性名称)。
type employee = {
id: number;
name: string;
};
const emp: employee = { id: 1, name: 'alice' };
我们将 name 属性添加到 employee 类型,因此类型检查器不会再抛出错误。
有时我们无法提前知道对象中所有属性的名称。 在这种情况下,使用索引签名。
type employee = {
id: number;
[key: string]: any;
};
const emp: employee = { id: 1, name: 'alice', department: 'accounting' };
{[key: string]: any} 语法称为索引签名,当我们事先不知道对象的所有属性名称和值的形状时使用。
这种语法基本上意味着当使用字符串键索引对象时,它将返回任何类型的值(非常广泛)。
请注意,我们仍然可以指定 id 属性,将其设置为数字,因为我们知道所有employee类型的对象都将拥有它。
在使用这种方法时,我们应该始终明确指定我们知道的属性,因为它可以让我们更好地进行类型检查。
如果我们不知道对象的所有属性名称,但知道值的形状,则可以使用更严格的索引签名以获得更好的类型安全性。
type employee = {
id: number;
[key: string]: string | number;
};
const emp: employee = {
id: 1,
name: 'alice',
department: 'accounting',
salary: 100,
};
{[key: string]: string | number} 语法意味着当使用字符串键索引对象时,它将返回一个字符串或数字类型的值。
string | number 语法在 typescript 中称为联合类型。
现在我们可以向对象添加任何具有字符串或数字类型值的属性,这比指定任何类型的值在类型安全方面要好得多。
请注意,使用此方法时,我们无法添加值类型不是string | number的字符串键。
type employee = {
id: number;
[key: string]: string | number;
// ⛔️ error: property 'years' of type 'number[]'
// is not assignable to 'string' index type 'string | number'.
years: number[];
};
使用我们的索引签名 [key: string]: string | number,我们告诉 typescript,当访问一个字符串键时,它将返回一个字符串或数字的值,所以我们不能添加另一个类型为 number[] 的字符串键。
要解决这个问题,我们必须将 number[] 添加到联合类型。
type employee = {
id: number;
[key: string]: string | number | number[];
years: number[];
};
const emp: employee = {
id: 1,
name: 'alice',
department: 'accounting',
salary: 100,
years: [2022, 2023],
};
如果我们不确定对象将包含哪些属性,但通常知道它将是 x 类型之一,请使用联合类型。
class bird {
fly() {
console.log('bird flies');
}
}
class fish {
swim() {
console.log('fish swims');
}
}
let obj: bird | fish;
// 👇️ (your condition here)
if (math.random() > 0.5) {
obj = new bird();
} else {
obj = new fish();
}
console.log(obj); // 👉️ bird {}
obj 变量存储类型为 bird 或 fish 的对象。
如果满足条件,我们将一个 bird 实例分配给该对象,否则我们将一个 fish 实例分配给该对象。
我们可以将任一值分配给对象,因为我们使用了联合类型。
总结
当对象字面量中的属性在对象类型中不存在时,会发生“object literal may only specify known properties”错误。 要解决该错误,请确保键入对象的所有属性并修复属性名称中的拼写错误(如果有)。
转载请发邮件至 1244347461@qq.com 进行申请,经作者同意之后,转载请以链接形式注明出处
本文地址:
相关文章
在 angularjs 中设置 select from typescript 的默认选项值
发布时间:2023/04/14 浏览次数:132 分类:angular
-
本教程提供了在 angularjs 中从 typescript 中设置 html 标记选择的默认选项的解释性ag捕鱼王app官网的解决方案。
在 angular 中使用 typescript 的 getelementbyid 替换
发布时间:2023/04/14 浏览次数:259 分类:angular
-
本教程指南提供了有关使用 typescript 在 angular 中替换 document.getelementbyid 的简要说明。这也提供了在 angular 中 getelementbyid 的最佳方法。
在 typescript 中使用 try..catch..finally 处理异常
发布时间:2023/03/19 浏览次数:385 分类:
-
本文详细介绍了如何在 typescript 中使用 try..catch..finally 进行异常处理,并附有示例。
发布时间:2023/03/19 浏览次数:254 分类:
-
本教程指南通过特定的实现和编码示例深入了解了 typescript 中 declare 关键字的用途。
发布时间:2023/03/19 浏览次数:962 分类:
-
本篇文章演示了类的 get 和 set 属性以及如何在 typescript 中实现它。
在 typescript 中格式化日期和时间
发布时间:2023/03/19 浏览次数:269 分类:
-
本教程介绍内置对象 date() 并讨论在 typescript 中获取、设置和格式化日期和时间的各种方法。
在 typescript 中返回一个 promise
发布时间:2023/03/19 浏览次数:586 分类:
-
本教程讨论如何在 typescript 中返回正确的 promise。这将提供 typescript 中 returns promise 的完整编码示例,并完整演示每个步骤。
在 typescript 中定义函数回调的类型
发布时间:2023/03/19 浏览次数:1445 分类:
-
本教程说明了在 typescript 中为函数回调定义类型的ag捕鱼王app官网的解决方案。为了程序员的方便和方便,实施了不同的编码实践指南。
