解决 typescript 中 property 'status' does not exist on type 'error' 错误
出现错误“**property 'status' does not exist on type 'error'**”是因为 status 属性在 error 接口上不可用。
要解决错误,需要将特定属性添加到 error 接口或创建一个从 error 扩展的自定义类。
下面是一个产生上述错误的示例
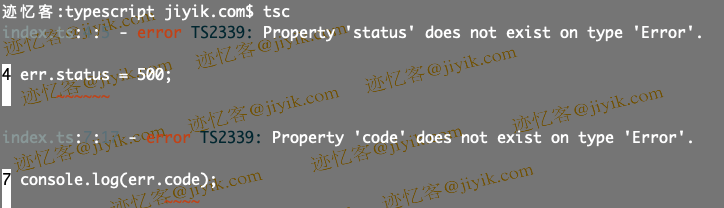
const err = new error('something went wrong');
// ⛔️ property 'status' does not exist on type 'error'.ts(2339)
err.status = 500;
// ⛔️ property 'code' does not exist on type 'error'.ts(2339)
console.log(err.code);

我们在上面的示例中得到错误的原因是 error 接口上不存在状态和代码属性。
默认情况下,error 接口具有以下属性:
interface error {
name: string;
message: string;
stack?: string;
}
为了解决这个问题,我们可以将属性添加到 error 接口。
interface error {
status?: number;
code?: number;
}
const err = new error('something went wrong');
err.status = 500;
console.log(err.status); // 👉️ 500
err.code = 500;
console.log(err.code); // 👉️ 500
typescript 会将我们声明的
error接口与原始error接口合并,因此当我们使用error对象时,我们将能够从这两个接口访问方法和属性。
另一种ag捕鱼王app官网的解决方案是创建一个从 error 扩展的自定义类。
export class customerror extends error {
status = 400;
constructor(status: number, message: string) {
super(message);
this.status = status;
// 👇️ because we are extending a built-in class
object.setprototypeof(this, customerror.prototype);
}
geterrormessage() {
return 'something went wrong: ' this.message;
}
}
const err = new customerror(500, 'something went wrong');
console.log(err.status); // 👉️ 500
console.log(err.message); // 👉️ "something went wrong"
我们创建了一个从 error 扩展的 customerror 类。
每当你扩展一个类时,你必须先调用
super()才能使用this关键字。我们还必须使用object.setprototypeof方法,因为我们正在扩展一个内置类。你必须在调用super()之后立即调用object.setprototypeof。
我们必须对任何扩展内置函数的类和
customerror的任何子类使用这种方法。
基本上,我们必须手动调整原型。
如果需要检查变量是否存储 customerror 的实例,则必须使用 instanceof 运算符。
export class customerror extends error {
status = 400;
constructor(status: number, message: string) {
super(message);
this.status = status;
// 👇️ because we are extending a built-in class
object.setprototypeof(this, customerror.prototype);
}
geterrormessage() {
return 'something went wrong: ' this.message;
}
}
const err = new customerror(500, 'something went wrong');
// 👇️ check if instance of customerror
if (err instanceof customerror) {
console.log(err.status); // 👉️ 500
console.log(err.message); // 👉️ "something went wrong"
}
instanceof 运算符用作类型保护。
如果我们在代码的其他地方抛出 customerror,则需要一种方法来检查捕获的错误是否是 customerror,然后才能访问 customerror 特定的属性和方法。
这与检查错误是否是 catch 块中 error 对象的实例的方式相同。
async function getdata() {
try {
await promise.resolve('hello world');
} catch (err) {
// 👉️ err is unknown here
// can't access error specific properties
if (err instanceof error) {
console.log(err.message); // 👈️ err is type error here
}
console.log('unexpected error: ', err);
}
}
err 变量在 catch 块中有一个未知类型,所以我们必须先使用 instanceof 运算符才能访问 message 属性。
这是必需的,因为没有办法提前确定捕获的错误是特定类型的。
请注意,任何继承customerror的类也需要手动调整原型。
转载请发邮件至 1244347461@qq.com 进行申请,经作者同意之后,转载请以链接形式注明出处
本文地址:
相关文章
在 angularjs 中设置 select from typescript 的默认选项值
发布时间:2023/04/14 浏览次数:132 分类:angular
-
本教程提供了在 angularjs 中从 typescript 中设置 html 标记选择的默认选项的解释性ag捕鱼王app官网的解决方案。
在 angular 中使用 typescript 的 getelementbyid 替换
发布时间:2023/04/14 浏览次数:259 分类:angular
-
本教程指南提供了有关使用 typescript 在 angular 中替换 document.getelementbyid 的简要说明。这也提供了在 angular 中 getelementbyid 的最佳方法。
在 typescript 中使用 try..catch..finally 处理异常
发布时间:2023/03/19 浏览次数:385 分类:typescript
-
本文详细介绍了如何在 typescript 中使用 try..catch..finally 进行异常处理,并附有示例。
在 typescript 中使用 declare 关键字
发布时间:2023/03/19 浏览次数:254 分类:typescript
-
本教程指南通过特定的实现和编码示例深入了解了 typescript 中 declare 关键字的用途。
在 typescript 中 get 和 set
发布时间:2023/03/19 浏览次数:962 分类:typescript
-
本篇文章演示了类的 get 和 set 属性以及如何在 typescript 中实现它。
在 typescript 中格式化日期和时间
发布时间:2023/03/19 浏览次数:269 分类:typescript
-
本教程介绍内置对象 date() 并讨论在 typescript 中获取、设置和格式化日期和时间的各种方法。
在 typescript 中返回一个 promise
发布时间:2023/03/19 浏览次数:586 分类:typescript
-
本教程讨论如何在 typescript 中返回正确的 promise。这将提供 typescript 中 returns promise 的完整编码示例,并完整演示每个步骤。
在 typescript 中定义函数回调的类型
发布时间:2023/03/19 浏览次数:1445 分类:typescript
-
本教程说明了在 typescript 中为函数回调定义类型的ag捕鱼王app官网的解决方案。为了程序员的方便和方便,实施了不同的编码实践指南。
在 typescript 中把 json 对象转换为一个类
发布时间:2023/03/19 浏览次数:521 分类:typescript
-
本教程演示了如何将 json 对象转换为 typescript 中的类。

